Initial Planning
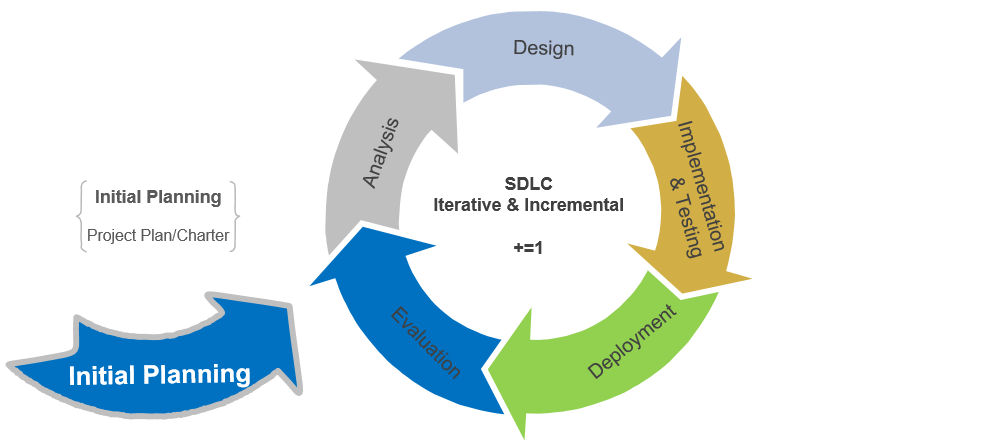
In the Initial Planning Stage, the goal is to focus on defining the purpose, scope, high-level technical requirements, schedule, budget, risks and success criteria for the site. In other words, we form the Project Plan (also called the Project Charter). But before (and during) the formation of the Project Plan, I generally start by defining the tools that will help organize and manage the project from start to finish.
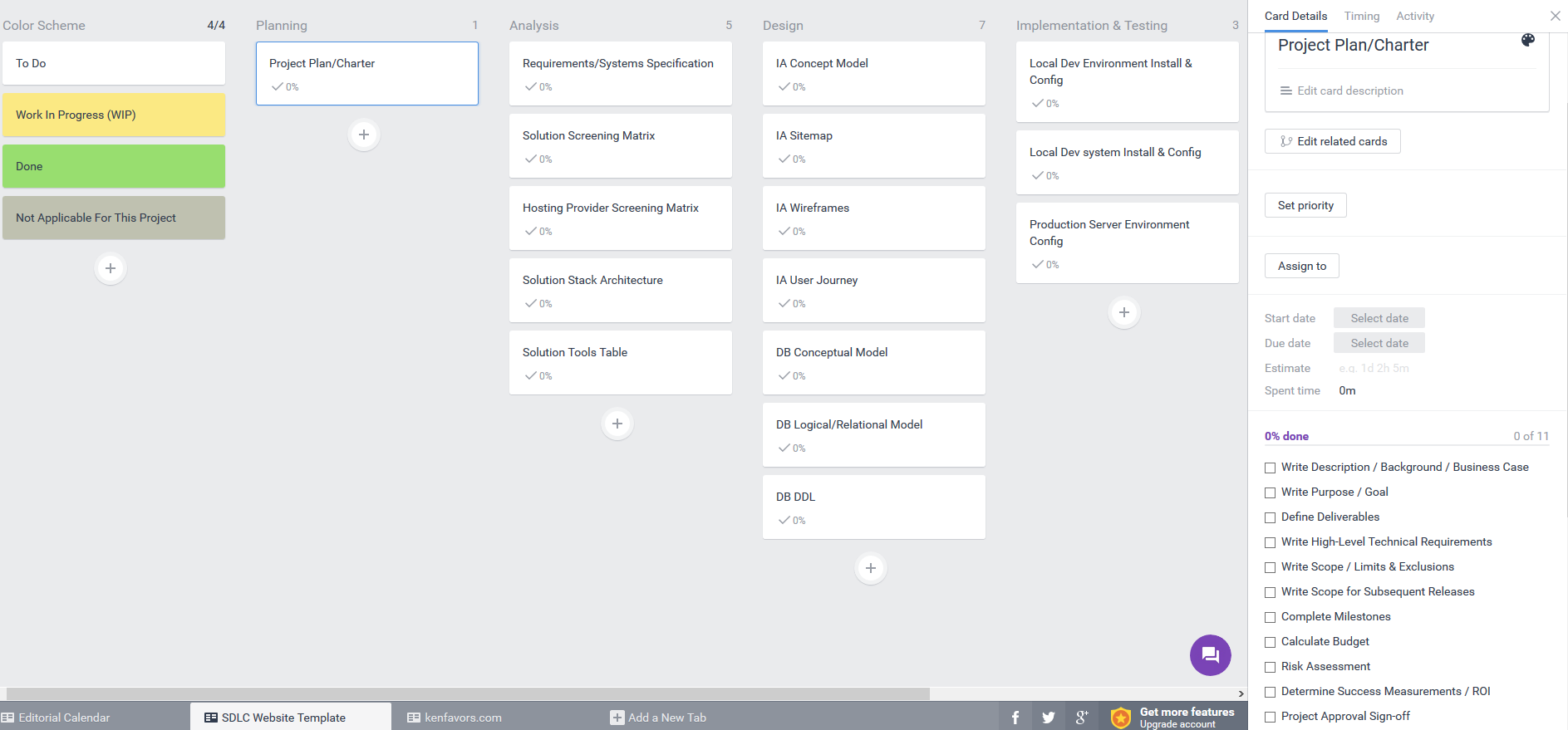
For the management of this project I used Kanbanchi, a simple online Kanban board used for agile development. Kanbanchi integrates with Google Drive and provides (1) unlimited Kanban boards, (2) detailed task descriptions, (3) checklists for each task, (4) color coding of tasks, (5) setting task priorities, (6) assignment of tasks, (7) adding tags to tasks, (8) collaboration, (9) individual and group commenting, (10) tracking start and end dates, (11) tracking estimated work time on each task, (12) file attachments, and more – for free. For the first full increment of a websites’ development I tend to use Kanban slightly different than normal. Instead of progressing the tasks from left to right in a ‘to do-doing-done’ sequence, I mark progress through color-coding the cards. Cards can still be assigned individually or to multiple team members and it’s very easy to see the progress of each stage in the SDLC. After all stages are complete and the website is deployed, I then revert to the more traditional way of using Kanban boards to manage a project. Below is a screenshot of my initial Kanban board:

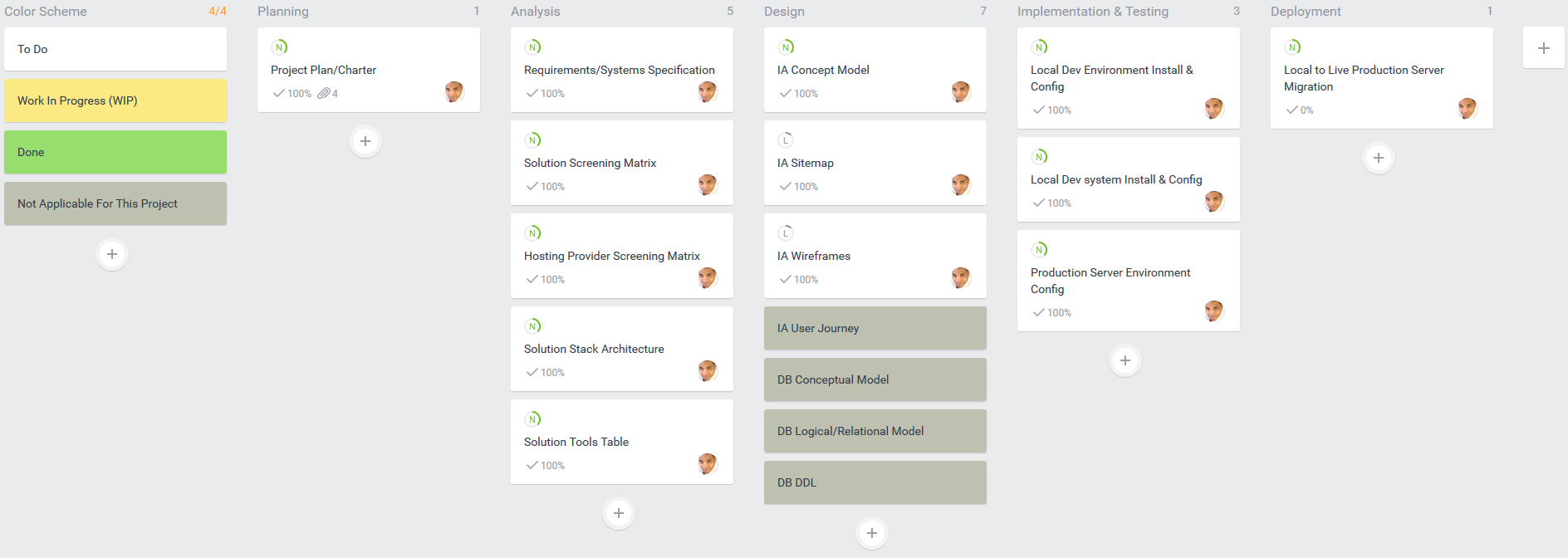
And this is a screenshot with all task assignments (to me):

The Project Plan
If you are a creative person (or part of a creative team) who is always coming up with new ideas and are just as quick to implement them, you need a Project Plan. It can be both good and bad to execute a project quickly depending on the situation. The ability to execute quickly and efficiently is always good but rushing to execute too fast can also increase the likelihood of failure. The process of writing everything down forces you (or your team) to think through areas of the project that may not otherwise become apparent at first glance. Writing down each section of the plan is crucial to staying focused and aligned with the overall goals and expectations of all stakeholders.
The Project Plan doesn’t have a predetermined or customary length and can be from one page to as many as necessary. The plan provides a roadmap so that when changes happen, the project doesn’t loose sight of its initial vision, purpose and goals. When changes happen, it’s easy for others that are attached to the project to lose focus and this plan provides a quick document that anyone can look at if/when things don’t go as planned.
Below I cover the main sections of my Project Plan for this site. At this point, I won’t include my actual Project Plan but if you would like a copy, contact me and I will send you a pdf version.
Project Title
One sentence title of the project.
Description / Background / Business Case
Write down why you are undertaking the project and what circumstances led to its creation. This can be as simple as a paragraph to something more involved as it depends on the audience (of stakeholders) which in this case is only myself. For this site I only have a few sentences which is sufficient but again, it depends on the context.
Purpose / Goal
Describe the purpose and goal(s) of the project. Take some time to think through this section and then come back and revisit it again so that you have clearly defined what you seek to accomplish. We later use this section as the basis for determining our success criteria. This section should be as clear and defined as possible and may only require a few sentences or more. Bullet points here can also be effective for clarity.
Deliverables
Clearly specify any deliverables that will expected at the conclusion of this project. For example: a fully functional, production-ready website.
Requirements
This section specifies the requirements that are necessary for the project. Needless to say, this section is very important and will go through many iterations (and negotiations) before being finalized. For example, 1) The website shall provide an ‘about’ page with bio of myself giving a brief professional overview, 2) The website shall provide a ‘contact’ page for users’ to send email directly from the site, 3) The website shall be able to post code blocks inside posts when necessary, 4) etc…
Scope / Limits & Exclusions
This section provides an overview of all areas the project will cover and the overall range of what is expected from this project. For example, the scope of this project is the development of a production-ready, blogging capable website. The scope does not include e-commerce or membership functionality nor the development of an associated mobile app. This scope section is further refined in the Analysis stage where requirements are specified but it is important to spend time thinking through what is not included. If you do not directly specify the Limits & Exclusions, it is easy to fall victim to scope creep which is when more requirements are added to the project later which negatively affects the budget, schedule and quality of the project. This is also discussed later in the Analysis stage when defining requirements.
It’s also possible to add a section called Scope for Subsequent Releases which can specify any future developments.
Milestones
Important dates that mark important markers toward the completion of the project. These dates should be documented and adhered to using project management software (where I used Kanbanchi referenced above). The milestones for this website project are below:
- Analysis and all relevant documents and diagrams complete – Oct 28, 2016
- Website design complete – Nov 1, 2016
- Local development, production environment and WordPress plugin install and configuration complete – Nov 4, 2016
- Editorial Calendar complete – Nov 11, 2016
- Deployment – website launch – Nov 21, 2016
Budget
All estimated costs associated with the project. This should be as detailed as possible. Along with identifying every cost, make sure that you have the right software and/or internal systems to do so effectively. This project simply consists of only server costs and my personal time. For other projects it may be necessary to give a summary here and refer to a separate expense and financial analysis report.
Risks
The risk assessment is an important step in all projects because it forces you to think through all possible negative scenarios. A risk assessment is normally presented in a table that specifies each potential risk along with its estimated impact, probability, risk score, mitigation and contingency options. For example, (1) data loss on development server, (2) data loss on hosted server, (3) scope creep, etc.
Success Criteria / Measurements / ROI (Return on Investment)
The success criteria for this site were very basic but I wrote them down anyway. It is also important to write down how and when you are going to measure the results in a clearly defined way. It may also be necessary in other projects to refer to a more in-depth financial analysis and report. Since generating revenue is not the intention of this site, I presented this section with simple bullet points based around a completely different set of success criteria (other than money). Whether simplistic or not, you may find that writing down this section forces you to view the project in completely different ways. You may also find that this section takes a lot longer to complete than you might have thought and that the return (ROI) may not be worth the investment (in time, money or any other non-monetary cost). When done correctly, this section helps determine a realistic probability on whether or not success can actually be achieved with the resources available. You may realize its best to slow down and re-analyze (if you were looking to implement this idea too quickly) or go full speed ahead.
Project Approval
This is simply the sign-off section with the names of the project manager, sponsor(s) and client(s), and officially begins the project.
Conclusion
Ultimately, I have found that the Project Plan helps screen and reduce the number of projects worked on at any given time which helps increase the quality, efficiency and scalability of those that are in progress.
In the next part of the series, we move on to the Analysis Stage where we define requirements and identify solutions using matrices, tables and diagrams.