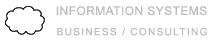
Design
In this stage, we focus on design and the organization of information known as Information Architecture (IA). We would also design our database schema but in this case it’s unnecessary because WordPress automatically sets up everything for us. However, for reference, our database schema would normally include a conceptual model, logical/relational model, and the Data Definition Language (DDL).
Information Architecture has its own development process that starts with Research and progresses through Strategy, Design, Implementation and finally Administration. The subject area of IA is extensive, therefore in an effort to keep this guide simple, I will go into more depth (and present past work) at a later time. However, even in such a simple website as this, there is still a need for IA because the organization of content has everything to do with a users’ experience while navigating the site. There is no standard visual language but there are some common “high-level” diagrams that are used to present the IA. These include concept models (also called domain models), sitemaps, wireframes and user journeys. The diagrams I designed for this site are quite simple are are detailed below.
Concept Model (Domain Model)
A concept model helps with brainstorming topics, content and anything else that relates to the subject matter of the website. You start with a blank canvas and jot down everything related to your topic (or domain) while also forming relationships between each “thing”. When I first started drafting and brainstorming ideas for this concept model it was chaos. Too many “things” and way too many relationships. So I simplified and decided that this site would be about the evolution of base topics. The concept model below has simple, broad topics (I will display more concept models for other projects I have worked on later):

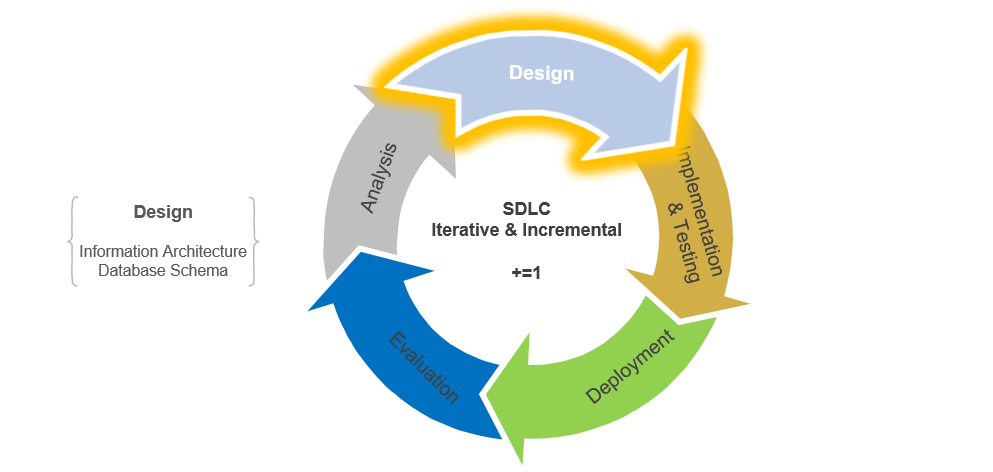
Sitemap
A sitemap is a top-down hierarchical representation of a websites’ main categories and pages. The sitemap displays the organizational and navigational structure of the site. Generally, the concept model would be used as the basis in helping define the topical areas and relationships. This was not the case for this project but below you will see how the site is designed. Keep in mind that this sitemap will evolve in time. I usually use Microsoft Vizio for all of my diagrams but I’ve found that using Kanbanchi (referred to in Initial Planning) to structure the hierarchy can also work well for sitemaps when working in teams. Note that a “sitemap” can be two different things. A “sitemap” can also refer to a file on a site where all of the web pages of that site are listed which makes it easy for search engines to determine the organization of that site.

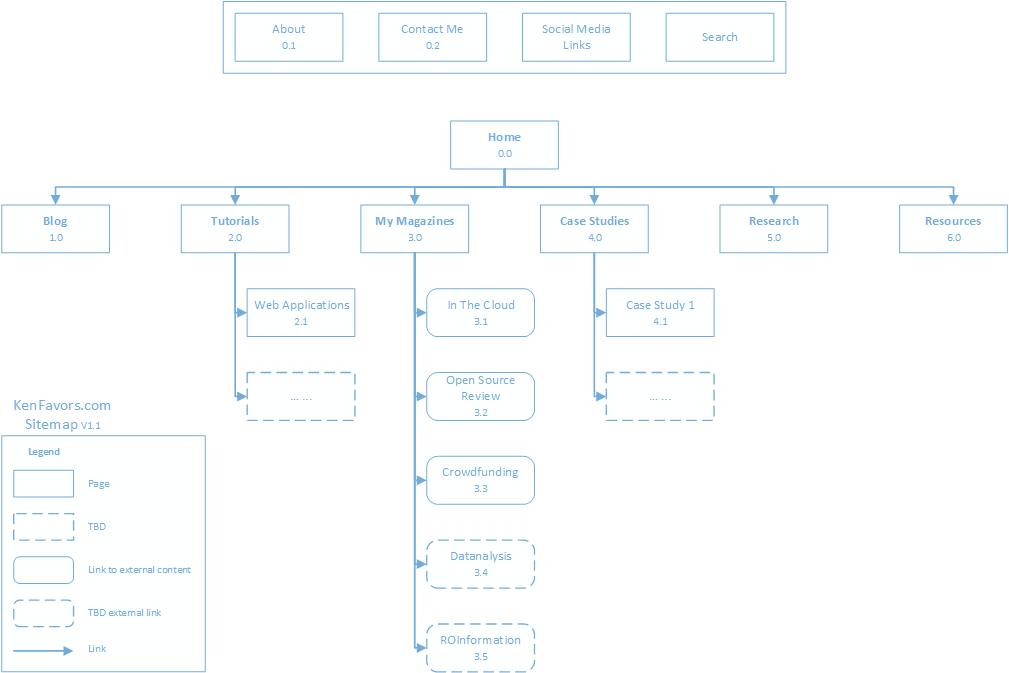
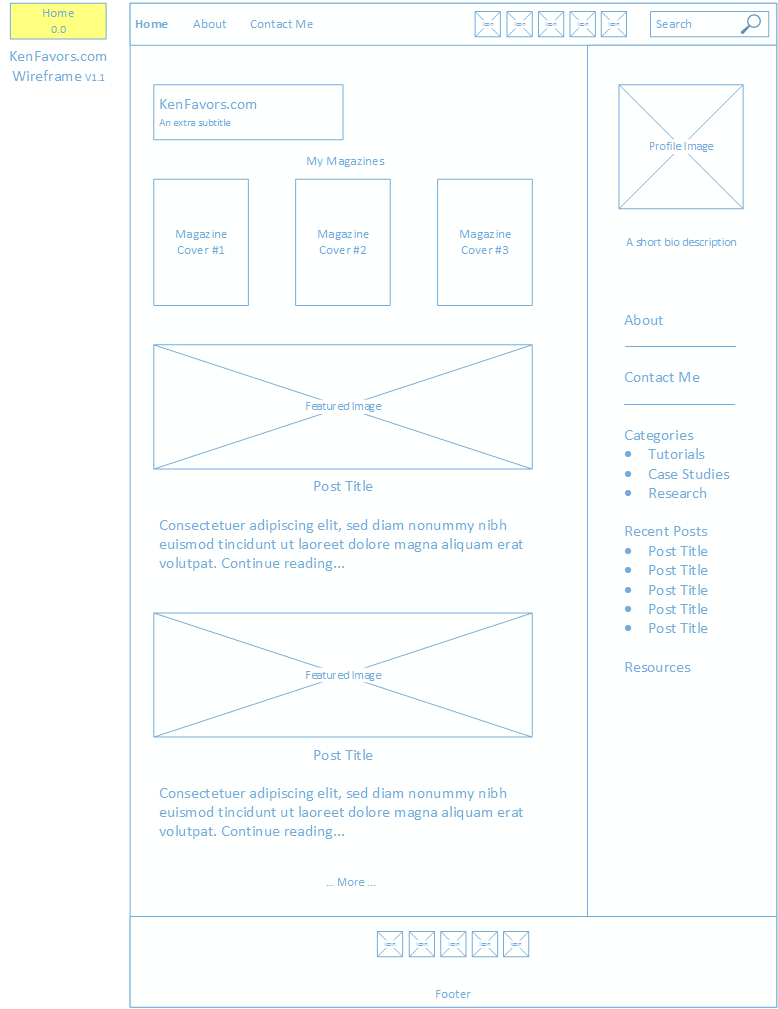
Wireframes
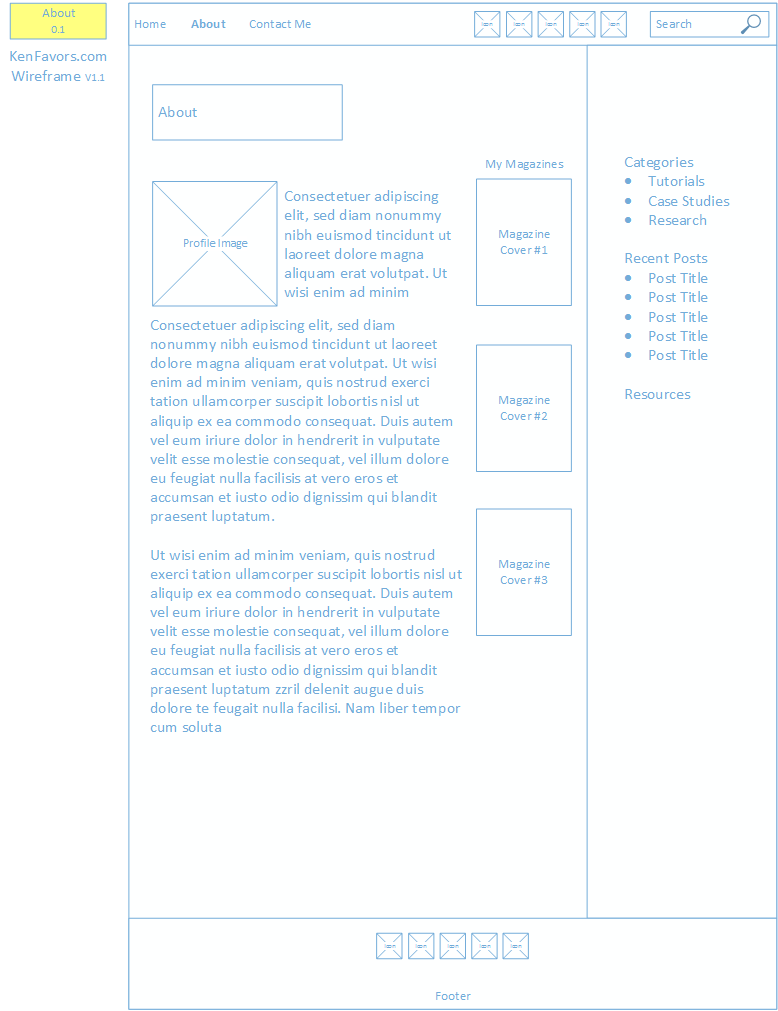
Wireframes are the blueprints of your website. They can also be called mock-ups and are used to sketch and display the proposed visual design of the site. They are necessary when working on a more involved website project but can be overkill when working on a small blog. When using WordPress, it may be easier to just search through themes and find something that fits the visualization that’s in your head. Once you have settled on a theme, you would just apply your sitemap design to the theme. However, I do wireframes out of habit (and I can draft them quickly) because you never know when a solo project might evolve into a team collaboration. Visuals help clarify. Below are simple wireframes for the ‘Home’ and ‘About’ page. Note that the final site does not reflect the wireframes exactly but are close enough to convey the general intention.


User Journey
I felt it was unnecessary to design a user journey unless I add some extra functionality later that requires it. For example, a shopping cart, LMS (Learning Management System) or other process that requires more user interaction. Later I will present some user journeys I have designed in past projects.
Conclusion
As mentioned above, Information Architecture is a very extensive subject that is beyond the scope of this guided series. By working to complete the diagrams above you may inevitably find yourself progressing through the IA development phases because much of the research conducted during the Initial Planning and Analysis stages are (or should be) factored into Design. In more involved projects you will also need to review applicable research, develop user tests, collect data and analyze results which will be used to guide your IA design decisions.
In the next part of the series, we move to the Implementation & Testing Stage where I walk through detailed tutorials on setting up local development and production environments.