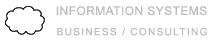
Analysis
In the Analysis Stage we cover the importance of defining and writing down the requirements. In the Initial Planning stage we covered how the Project Plan helps all stakeholders have a clear vision of the projects’ purpose and goals. Not only does this process set the project on the right course from the start, it also creates positive team energy which will be crucial in keeping everyone unified if and when changes occur. One of the key reasons that a project can get in trouble is when stakeholders/clients don’t have a clear idea of what they actually want. When everyone has different expectations, the project is already doomed. This lack of clarity in expectations can introduce new requirements during the later stages of development (also known as scope creep) which can significantly increase project completion time and costs while reducing quality. By clearly defining requirements, we increase the probability that expectations will be met. We also increase the likelihood that our development time estimates and costs are more accurate.
Documenting the requirements significantly helps in the following stages by mapping application tools to these requirements. Thinking through and specifying clear requirements is essential and will provide the basic framework from which all other development will evolve. Adapting the right process for selecting solution tools to these requirements will also help in the flexibility and scalability of your project when changes are needed. This approach also allows for additional requirements to be added in later iterations (versions, repetitions) with minimal adverse effects (cost and time increases).
Generally in Analysis we deal with the issue of “what” problem(s) we are trying to solve while the Design Stage deals with the “how”. After specifying the requirements, I also determine what tools will be used to accomplish this by creating diagrams, tables and matrices that help screen and visualize both the problems and solutions. The following process starts with restating the Requirements and then iterates through a Solution Screening Matrix, Hosting Provider Screening Matrix, Solutions Stack Architecture, Solutions Tools Table, and any other item that helps explain and clarify the rationale for choosing a solution. Below I specify the requirements for this website and present simplified solution tables and diagrams.
Requirements
- The website shall be able to post and display content.
- The website shall provide an ‘about’ page with bio of myself giving a brief professional overview.
- The website shall provide a ‘contact’ page for users’ to send email directly from the site.
- The website shall be able to post code blocks inside posts when necessary.
- The website shall be able to offer social media sharing links on selected posts: LinkedIn, Google+, Facebook and Twitter.
- The website shall provide links to my Flipboard magazines, SlideShare presentations, YouTube presentations, tutorials and Meetup groups. See Social Media Network diagram.
- The website shall be able to display YouTube videos.
- The website shall be able to display SlideShare presentations.
- The website shall be able to display Flickr images and content.
- The website shall provide a ‘comment’ section at the bottom of posts that allows users to give feedback, suggestions, and ask for help or clarification on any issues related to that particular post.
- The website shall provide an email collecting application that subscribes users’ to a TBD (To-Be-Determined) named premium content, help, newsletter, or other service.
- The website will provide affiliate click-thru links to selected internet service partners that are promoted on posts and other content.
- The website shall provide user analytics data.
- The website shall provide responsive design for mobile devices and tablets
Solution Screening Matrix:
This matrix uses a spreadsheet to map each requirement to a possible technology solution. Each potential solution is then rated from 0 to 3 per requirement and the columns are summed to determine the total score at the bottom. The highest rated is selected. Keep in mind that I am extremely biased in this case because I use WordPress extensively whereas I have only briefly tested some of the other possible solutions.

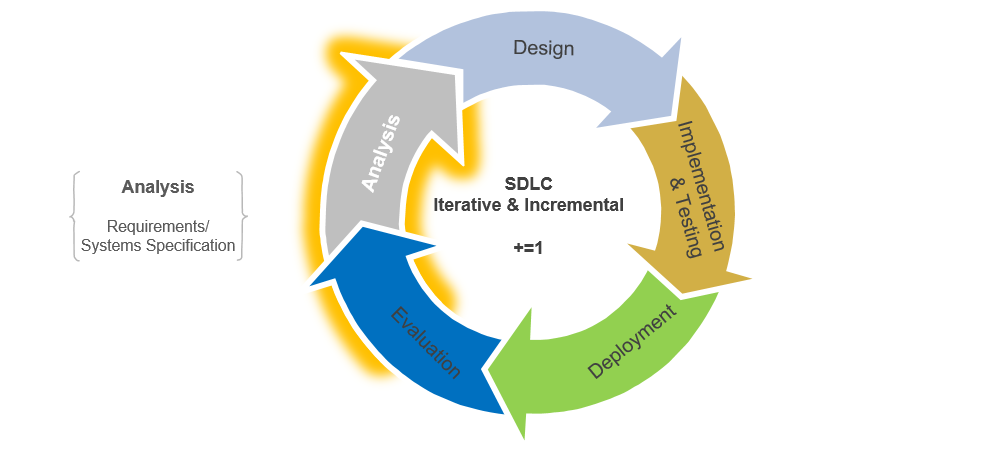
Hosting Provider Screening Matrix:
This matrix uses a spreadsheet to map potential website hosting providers to key issues. Each host is rated from 1 to 3 on each issue and the rows are summed to determine the total score. Scoring is dependent on the project requirements and are determined on a case-by-case basis. Also note that my own preferred shared hosting provider, iMarket Hosting Solutions comes out ahead of Amazon Web Services because (1) Ease of use (at the expense of customization), (2) Quick start setup (one-click installation of WordPress with no server setup), (3) Cost, (4) AND MOST IMPORTANT – my own bias (disclosure: I own a stake)

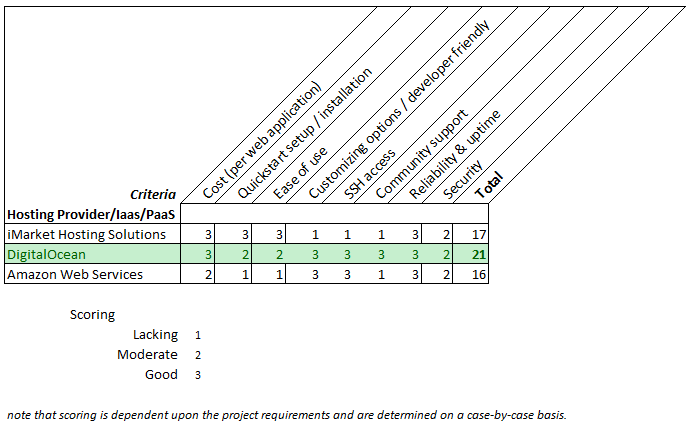
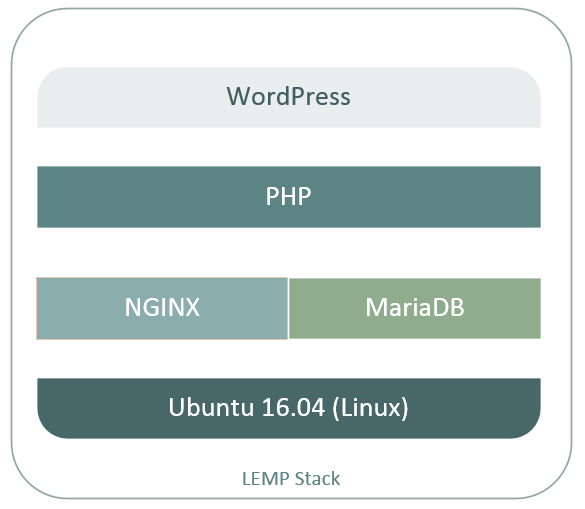
Solution Stack Architecture:
Diagrams of the LAMP and LEMP solution stacks used for local development and production environments. It is important to note that we want to develop and deploy with the same solution stack to avoid unnecessary complications in production.


Social Media Network Diagram:
A high-level diagram that shows how WordPress is integrated with social media networks to meet requirements. I designed this as a tool to help determine what social networks I wanted to initially integrate with WordPress as well as how they would interact.

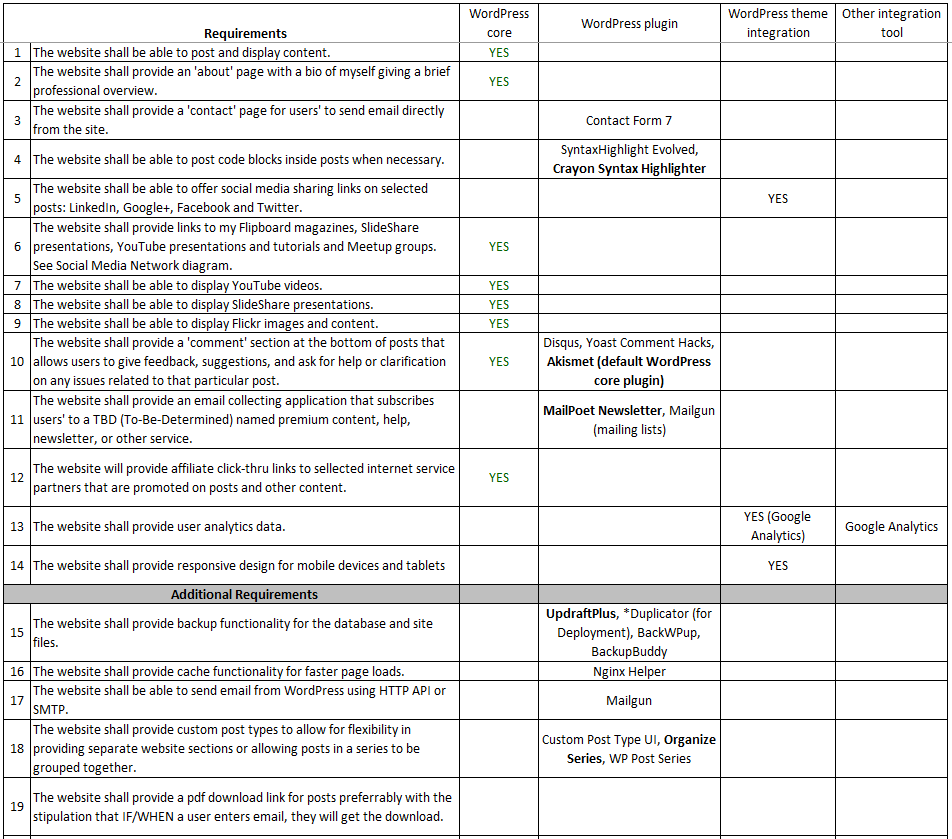
Solution Tools Table:
This table maps each requirement to an associated solution. Some solutions are already integrated into the WordPress core framework while others are enabled by plugins, theme functionality, or an alternative tool. This table also functions as a reference listing of all plugins and tools used on the site and of any alternatives that might be considered in the event that a plugin fails or is inoperable for any reason.

Conclusion:
By using this process you will find that your start up speed increases dramatically while you have a much better since of clarity on what is needed to meet expectations. Also note that you won't be able to fully screen many of the tools in the Solution Tools Table (unless you have used them before) until you setup your local development environment which I will cover later.
In the next part of the series, we move to the Design Stage where I guide you through Information Architecture which includes our concept model, sitemap and wireframes.