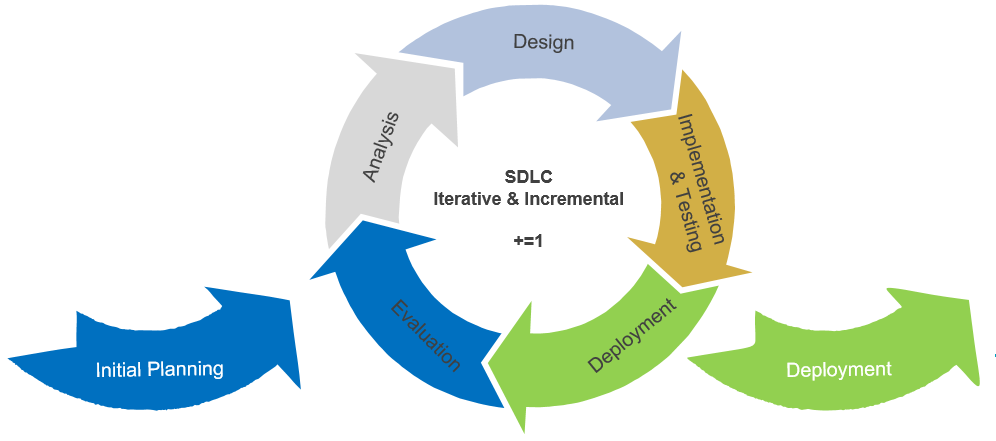
I thought it would be interesting to launch this site by detailing the steps involved in its planning and development. Although this is a very simple site, the basic steps involved should be viewed as a starting point or template that can be customized to fit any website project. This is not meant to be an exhaustive and complete breakdown of every minute detail but it is definitely sufficient to use as the initial framework for any website development project. Development progresses through the continuous evolving stages of the Systems Development Life Cycle (SDLC) which include Initial Planning, Analysis, Design, Implementation and Testing, Deployment, and Evaluation. Note that SDLC is also referred to as the Software Development Life Cycle. The primary purpose is to create a systematic process for efficient website development.
This guide is organized into a series of eleven sections that can be viewed separately if desired while still being relatively easy to follow. Below, I present a brief outline of the SDLC before we get to the Initial Planning Stage.
The Systems Development Life Cycle

The SDLC is based on a simple, quick-start Evolutionary Agile methodology. In other words, there is no need to spend a lot of time in the initial stages of development. We will develop the site in increments allowing us to iterate (repeat over and over again) through various stages without the need to do everything at one time. This systematic approach will provide a focused project and allow us to go from idea to web application quickly (MVP: Minimum Viable Product).
The Initial Planning Stage sets the overall direction and purpose of the project for all stakeholders (everyone with an interest or stake in the outcome of the project). The primary deliverable for this stage is the Project Plan (also referred to as a Project Charter) which we will discuss in more detail later.
In our Analysis Stage, we focus on defining the requirements for the project. We then analyze potential tools, solution application stacks and in this case, WordPress plugins that can be mapped to the requirements providing appropriate solutions. This stages’ deliverables are best presented by listings (e.g. requirements), checklists, screening matrices, tables, and anything else that helps to define what is required of the website and which clearly presents the rationale for the proposed solutions.
In the Design Stage we generally focus on the Information Architecture (IA) and database schema. In this case, it was not necessary to design the database schema because WordPress sets everything up for us. Simplicity in design was desired (as you can obviously see) while paying close attention to the IA due to the broad range and depth of material that will be covered in this site. The goal was to provide an easy to navigate structure that allows for scalability, efficient information retrieval and an overall enlightening user experience.
The Implementation and Testing Stage are combined because we will always be testing everything we do as we go. This is the stage where all of our previous Planning, Analysis and Design stages are realized (implemented) through the execution of code. Thanks to WordPress, we don’t have to code our web application but we will install it using a command-line interface (CLI) which can seem tedious at first if you have not done this before. Although WordPress can be installed in many shared hosting plans (such as imarkethost.com) as easily as a “one-click-install” in a matter of seconds, I will be setting up a complete solution stack on a Virtual Private Server (VPS) that will allow complete customization of our local and production environments. Although this may be unnecessary for a blogging type of site, this method will provide an introduction to programming steps that will be used as a basis for future web application development that requires root level access to your server that shared hosting can’t provide.
Finally, we walk through the steps taken to deploy this website from our local development environment to a production server. After the Deployment Stage, we Evaluate the project in terms of costs, time and functionality (the quality of the executed solution to stakeholder expectations and requirements). When we have cycled through all the stages, we have either completed our project (as in this case) or we can iterate through the stages again if necessary. For example, if new requirements emerge (scope creep), we need to improve quality (design, site speed and/or seo optimization, etc) or fix bugs in code.
In the next part of this series, we will walk through the Initial Planning Stage and the importance of writing up the Project Plan (Charter).